Mensen die vaak op het internet te vinden zijn, zullen begrijpen waar deze knop voor bedoeld is: je kunt erop klikken om een menu te openen. Deze informatie wordt visueel aan je gecommuniceerd via de drie horizontale strepen, die een opsomming van onderdelen suggereren. Het icoontje wordt ook wel een hamburgermenu genoemd wordt, omdat het lijkt op een (abstracte) hamburger.
Aan iemand met een visuele beperking zal deze informatie echter voorbijgaan. Zo iemand gebruikt vaak software om de webpagina voor te laten lezen, een zogeheten schermlezer. Een schermlezer kan tekst voorlezen, maar kan niets met een visueel icoontje. Het is dus van belang dat er aan dit soort knopjes, waarbij enkel een icoontje zichtbaar is, ook een verborgen tekst wordt meegegeven. Deze tekst kan een schermlezer voorlezen, om zo een beschrijving te bieden van wat het knopje doet. Hierdoor kunnen ook mensen met een visuele beperking dit element waarnemen (principe 1).
Bedenk ook dat de interactie met een dergelijk knopje meestal via de muis verloopt. We navigeren met de muis naar het knopje en klikken erop met onze muisknop. We moeten daarom rekening houden met mensen met een motorische beperking, die moeite hebben met het gebruik van een muis. Voor deze mensen is het behulpzaam als een knopje ook via het toetsenbord te bereiken en te activeren is, vaak via de tab- en entertoets. Daarmee is het knopje voor iedereen ook bedienbaar (principe 2).
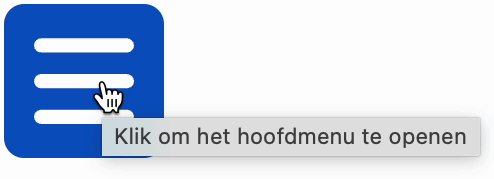
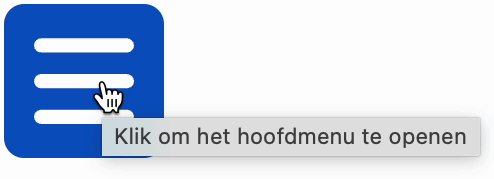
Tot slot is het goed om je te verplaatsen in gebruikers met een cognitieve beperking. Of gebruikers die niet zo vaak op het internet komen en daardoor minder bekend zijn met bepaalde patronen. Een dergelijke gebruiker zal niet begrijpen wat een hamburgermenu betekent. Die informatie zou bijvoorbeeld visueel meegegeven kunnen worden met een zogeheten tooltip, die verschijnt wanneer de gebruiker met de muis naar een knop navigeert en er even op stil blijft staan:

Op deze manier maken we het knopje voor iedereen begrijpelijk (principe 3).
Al met al zien we dat bij het ontwikkelen van een simpel menuknopje al drie van de vier principes van de WCAG-richtlijnen aan bod komen. En dan is dit nog een eenvoudig voorbeeld. Voorbeeld van andere zaken die de WCAG-richtlijnen voorschrijven zijn:
- Invoervelden moeten altijd duidelijke helpteksten hebben.
- Menu’s of sliders moeten van een goede toetsenbordnavigatie worden voorzien.
- De kleur van teksten moet altijd voldoende contrasteren tegen de achtergrond
- Afbeeldingen met informatie moeten altijd goede alternatieve teksten bevatten (zoals we ook gedaan hebben bij de afbeeldingen in dit artikel).
Belangrijke wetgeving: Wat verandert er in 2025 met de European Accessibility Act?
De digitale wereld neemt een steeds belangrijkere plek in ons leven in. Cruciale voorzieningen zijn bijna niet meer zonder het internet te regelen. Denk aan het afsluiten van een energiecontract, bankieren of het doen van belastingaangifte. Het is dus belangrijk dat het internet voor iedereen een toegankelijke plek blijft.
Wereldwijd zijn er verschillende initiatieven die deze toegankelijkheid proberen te waarborgen. Zo hebben de Verenigde Naties in 2006 het Verdrag Handicap gesloten, waarin wordt voorgeschreven dat mensen met een beperking dezelfde mogelijkheden moeten hebben als ieder ander.
Voor de toegankelijkheid van websites in het bijzonder zijn door de Europese Unie twee wetsvoorstellen geschreven. De eerste schrijft voor dat overheidswebsites aan niveau AA van WCAG 2.1 moeten voldoen. Deze wet is in Nederland in 2018 ingegaan.
De tweede wet is de zogeheten European Accessibility Act (EAA), die ingaat op 28 juni 2025. Deze wet stelt dat de meeste commerciële websites moeten voldoen aan de vier hoofdprincipes van WCAG. Het gaat hier onder andere om alle websites voor e-commerce en voor het openbaar vervoer.
Laat jouw website WCAG-proof maken door specialisten
Als jouw website valt onder een van deze categorieën, is het zaak dat hij met ingang van 28 juni 2025 voldoet aan de WCAG-principes. De frontenders van Aviva Solutions helpen je daar graag bij! Hoewel er online hulpmiddelen te vinden zijn die kunnen helpen om je website toegankelijker te maken, is het altijd belangrijk om ook een specialist naar je website te laten kijken. Meer dan 80 procent van de WCAG-richtlijnen moet door een mens worden gecontroleerd. Denk aan het voorbeeldje van de menuknop: een automatische tool kan detecteren óf een hulptekst is toegevoegd aan het knopje, maar kan niet controleren of de gekozen tekst een goede omschrijving is van de functie die het heeft.
Als frontend-specialisten van Aviva Solutions zien we de toegankelijkheid van een website als cruciaal aspect van onze werkzaamheden. Bij het ontwikkelen van componenten nemen we deze overwegingen altijd mee, en we houden elkaar onderling scherp met interne kennissessies, die geregeld over toegankelijkheid gaan. We zijn daarom graag bereid om jouw website onder de loep te nemen en advies te geven over hoe we het beter toegankelijk kunnen maken.
 Hamburgermenu
Hamburgermenu